Got Something Playable
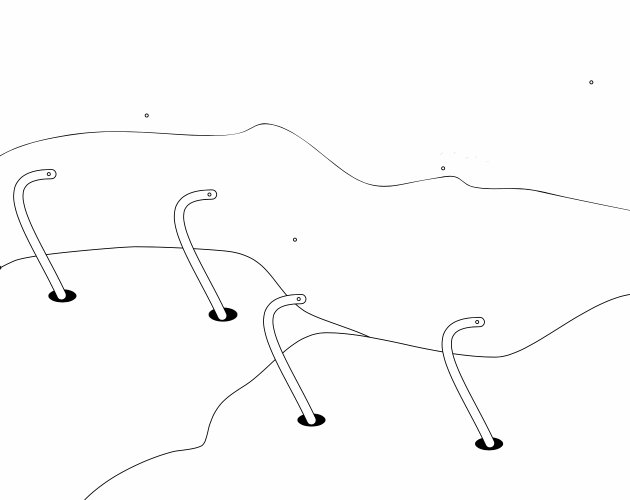
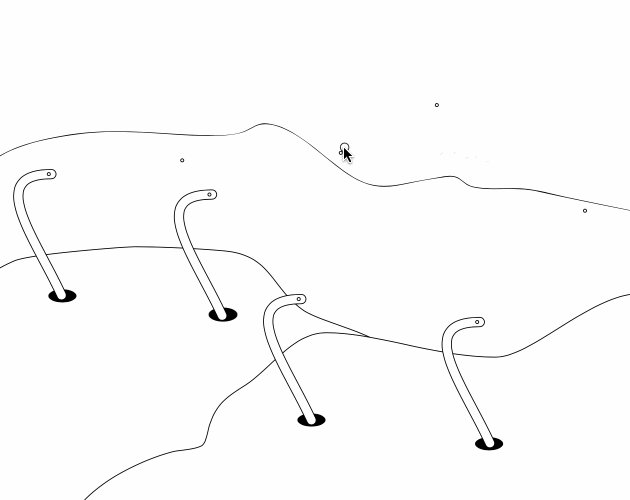
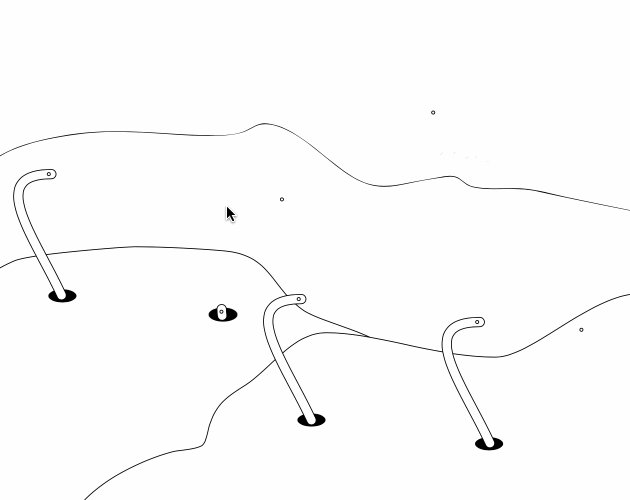
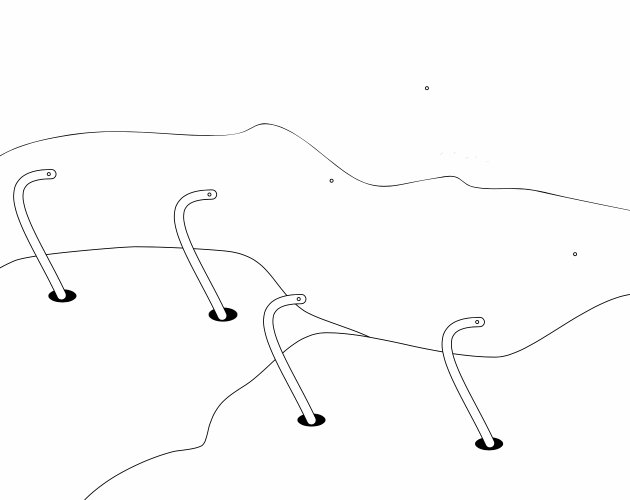
Finally managed to get to a playable state. This included adding more entities to the game — splashes from clicks and plankton. Nadya designed the background that made the game look more like a game. She wants to refresh it later, but I think it already looks pretty good!

I started using elm-animator timelines for all game entities. Each click spawns a splash with animated radius until it dissolves. Plankton is animated to the “eaten” state when it gets close to the eel’s head, and then is removed from the game. Even spawning plankton is implemented by scheduling events on the timeline to ensure the constant interval.
Speaking of elm-animator, the issue I used to have is now fixed! Also, the package has got some useful functions to query the timeline: you can check whether a certain state is upcoming, or if the animation has arrived at the certain state. With these additions, basing game logic on timelines has become way easier.
While working on the new features I noticed performance issues. Turned out that calculating the length of Bézier curves took a lot of time, especially because I was doing this many times when brute forcing the positions of the control points. Ian improved the arc length parametrization in elm-geometry, so it is now OK!
I think we have a solid plan for the gameplay now! Clicking on the water creates splashes that move the plankton closer to the eels, so that they can eat it. But be careful: clicking near the eel’s head will cause it to hide!
There will be different kinds of plankton: 1) regular; 2) poisonous; 3) the one that speeds up the current; 4) the one that slows down the current; 5) plankton that gives extra points. After playing the prototype for a while, we realised that it was more difficult to feed the front eel. We decided that feeding it should give you extra points.
Speaking of what to do next. I will implement the aforementioned kinds of plankton. Nadya will design the start and end game screens and how to display the lives and the score.
Garden of Eels
Help eels to eat the right kind of plankton
| Status | Released |
| Author | unsoundscapes |
More posts
- Animations!May 22, 2020
- Progress on the Game IdeaMay 12, 2020
- A Game About Garden Eels?May 11, 2020
Leave a comment
Log in with itch.io to leave a comment.